Die 10 Usability-Heuristiken für das Design von Benutzeroberflächen wurden bereits in den 1990er-Jahren u. a. von Jakob Nielsen entwickelt. Jakob Nielsen ist einer der Usability-Experten und Mitbegründer der Norman Nielsen Group.
Diese Richtlinien geben einen Überblick über die wichtigsten Faktoren guter Usability und den grundlegenden Eigenschaften eines benutzerfreundliches User-Interface.
#1: Sichtbarkeit des Zustands und Feedback des Systems
Nutzer sollen erkennen, was das System gerade macht und das es auf ihre Aktionen reagiert. Deshalb sollen Benutzeroberfläche über Aktivität oder Status informieren und das in einer angemessenen Zeitspanne. Als Faustregel für Reaktionszeit bieten sich 400ms an (https://lawsofux.com/doherty-threshold/).
Ein Button der sichtbar auf Klick oder Hover reagiert, eine Ladeanimation bei Seitenaufruf. Beides gibt dem Nutzer Feedback über den Zustand des Systems. Ein anderes Beispiel gibt es unten als Animation, dass die Speichern-Funktion und den Speicher-Status kombiniert.

#2: Übereinstimmung mit der (realen) Welt der Nutzer
Bekannte mentale Modelle und Konventionen, aus der realen Welt, helfen Interfaces intuitiver zu gestalten. Unter anderem geht es darum die Sprache der Anwender zu sprechen. Sind, deine Nutzer Ingenieure sind entsprechende Fachbegriffe richtig. Verkaufst du Solaranlagen an Hausbesitzer solltest du nicht davon ausgehen, dass deine Kunden alle typischen Branchenbezeichnungen kennen.
Deshalb verwende die Wörter, Ausdrücke und Konzepte, die den jeweiligen Nutzern vertraut sind.
Ein visuelles Beispiel ist der Skeuomorphismus: Bei dem Objekte, aus der realen Welt, in User-Interfaces nachgeahmt werden. Früher eine beliebte Herangehensweise: Zum Beispiel steht ein Disketten-Symbol für Speichern, weil Disketten sehr bekannte Datenträger waren. Heute ist das Icon ein Artefakt, was auch von Nutzern verstanden wird, denen Disketten als Medium unbekannt sind.
#3: Kontrolle und Freiheit der Nutzer
Nutzer sollen die Freiheit haben Aufgaben abzubrechen und Aktion zu widerrufen. Undo-Funktionen und „Notausgänge“ geben Anwendern die Kontrolle über das System. Zudem wird dadurch verhindert, dass sie stecken bleiben und sich frustriert fühlen.

In Prozessen sollten Nutzer die Möglichkeit haben, zwischen einzelnen Schritten zu wechseln. Dazu sollten auch bereits getätigte Eingaben gespeichert bleiben. So unterstützt man den Nutzer bestmöglich bei seinen Aufgaben.
#4: Konsistenz und Standards
Du kannst sicher sein, dass deine Anwender mehr Zeit mit anderen Produkten verbringen als mit deinem. Deswegen solltest du dich bei deiner Anwendungen an branchenüblichen Standards orientieren. Damit wird dein Produkt intuitiver und nach außen konsistent.
Inneren Konsistenz bedeutet, dass Elemente, die gleiche Aufgaben haben, auch in Aussehen und Verhalten gleich sind.

Bestimmte Symbole sind von einem Großteil der Nutzer gelernt, z. B. Icons für Warenkorb, Startseite, Menü oder Schließen. Weicht man hier von Standard ab, sollte man triftige Gründe haben.
#5: Fehlerprävention
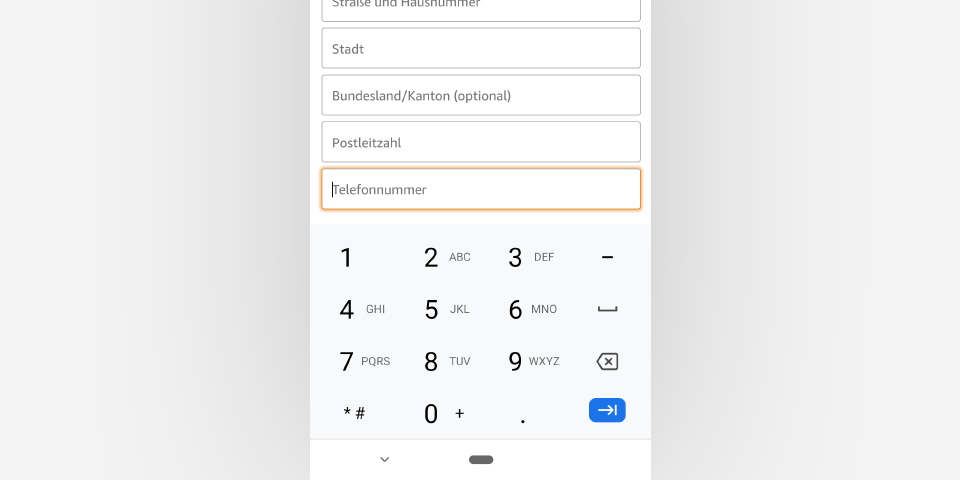
Fehler können aus Unaufmerksamkeit passieren oder aufgrund von Missverständnissen. Am besten gestaltest du das System so, dass Fehleingaben unwahrscheinlich werden.

Wenn ein Eingabefeld für Telefonnummer nur Ziffern als Eingabe zulässt, können nicht versehentlich Buchstaben eingegeben werden.
#6: Erkennen über Erinnern
Reduziere den kognitiven Aufwand! Ein Grundprinzip guter Usability. Für Menschen ist es leichter Dinge zu sehen, als sich an sie zu erinnern. Zeige Nutzern die wichtigsten Informationen, Vorgänge und Optionen an. Gehe nicht davon aus, dass Nutzer sich Dinge gemerkt haben.

Du weißt, dass du eine Website besucht hast, kannst dich aber nicht mehr an den Namen erinnern. Dein Browserverlauf zeigt dir wo du warst.
#7: Biete Flexibilität für effizientere Nutzung
Es gibt für Anwendung zumindest zwei Nutzergruppen: Anfänger und Nutzer die deine Anwendung bereits kennen. Sorge für „Abkürzungen“ um Fortgeschrittenen effizientere Lösungen zu bieten, ohne Anfänger dabei zu überfordern.

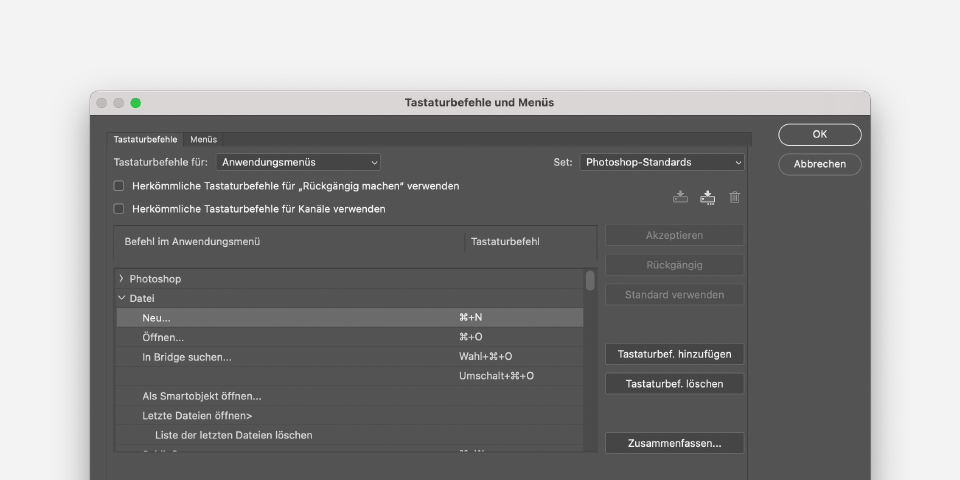
Besonders bei Programmen mit mehr Funktionsumfang ein wichtiger Faktor, Tastenkürzel sind hier wohl der bekannteste Standard. Als Erweiterung dieses Patterns, ist es in Programmen wie z. B. Photoshop ist es auch möglich, Tastenkürzel konfigurieren und neue hinzufügen.
#8: Ästhetisches und minimalistisches Design
Konzentriere dich bei visuellen Elementen auf das Wesentliche. Jede unnötige Informationseinheit macht das Interface komplizierter. Stelle sicher, dass die visuellen Elemente der Benutzeroberfläche die primären Ziele der Anwender unterstützen.
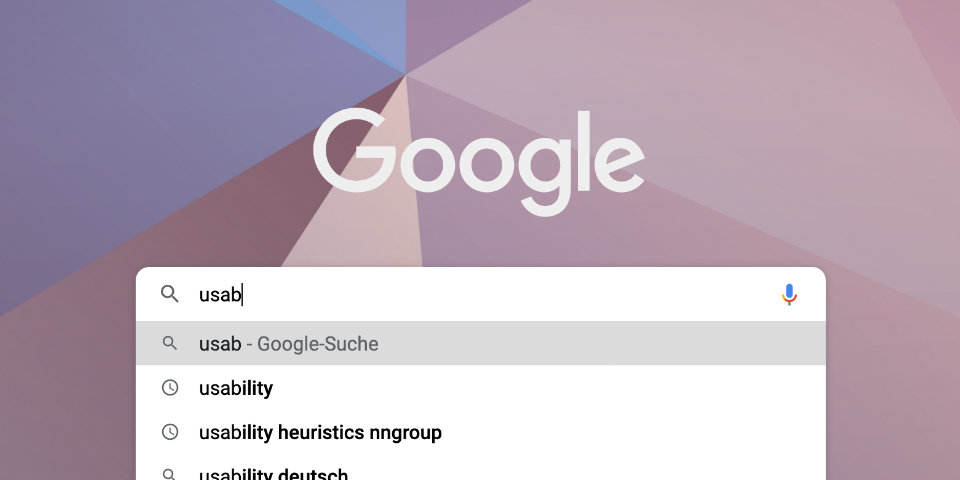
Flatdesign ist sicher eine Konsequenz dieses Prinzips. Trotzdem geht es nicht um Minimalismus im Stil (oder zumindest nur zum Teil), sondern um Auswahl und Menge von inhaltlichen und interaktiven Elementen in einer grafischen Oberfläche.

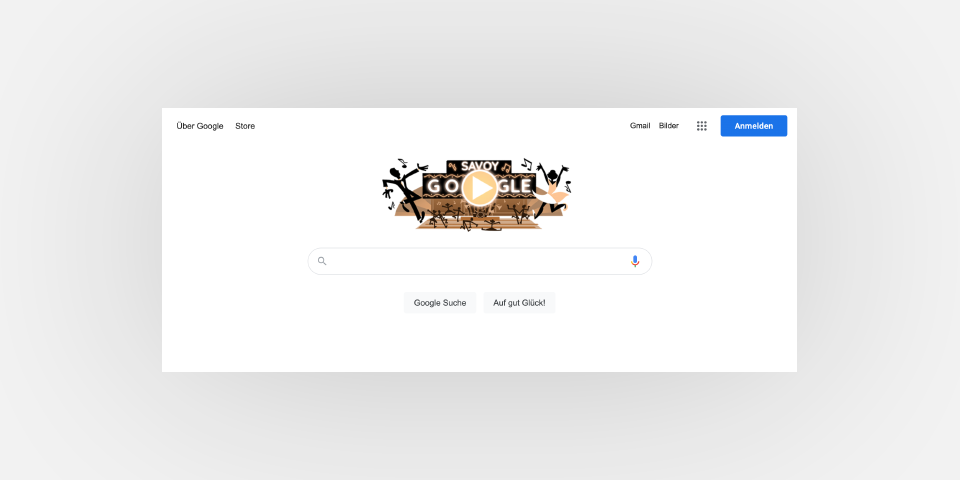
Die Google Startseite ist ein hervorragendes Beispiel wie durch die achte Usability-Heuristik, Handlungen von Nutzern geleitet und kognitive Belastung reduziert werden kann.
#9: Helfen Fehler zu erkennen, verstehen und beheben
Sorge für verständliche und gut sichtbare Fehlermeldungen. Am besten bietest du deinen Nutzern gleich einen Lösungsvorschlag oder Hilfe bei der Behebung an.

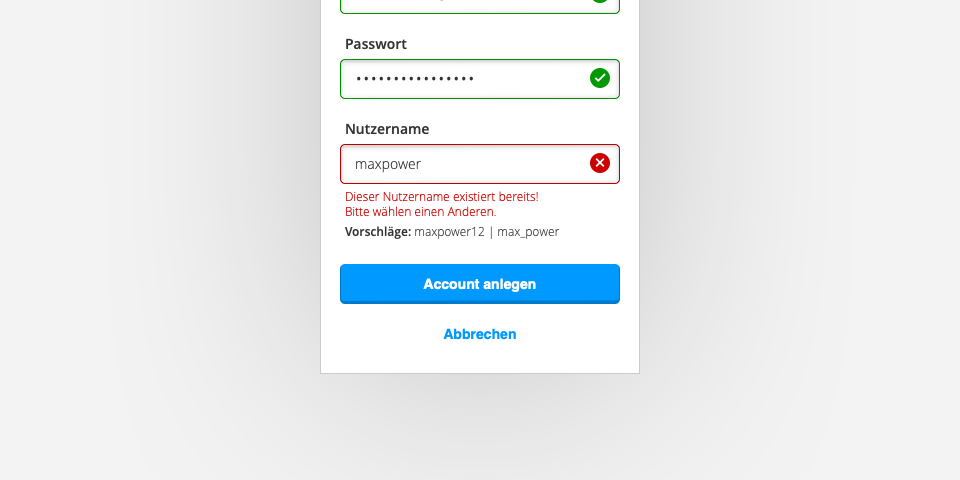
Beispiel: ein Formularfeld für Nickname, z. B. bei einer Anmeldung in einem Forum. Das Feld ist durch farbige Kontur und Icon als Fehler hervorgehoben. Die Meldung beschreibt den Grund des Fehlers und die Lösung. Zudem werden Namen vorgeschlagen, die als Eingaben möglich sind.
#10: Hilfe und Dokumentation
Intuitive Bedienung ist das Ziel, aber nicht jedes System kommt ohne Erklärung aus. Achte darauf, dass Hilfe und Dokumentation schnell und leicht zu finden sind. Die Erklärung sollte möglichst kurz und gut konsumierbar sein. Des Weiteren sollte Hilfe möglichst in direktem Kontext zur jeweiligen Aufgabe des Nutzers stehen.

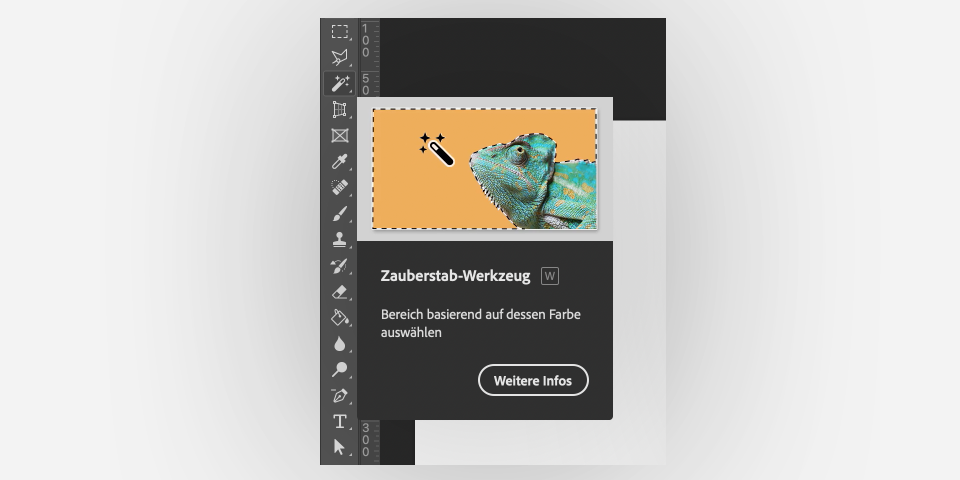
Ein Tooltip der erscheint, wenn der Cursor über Schaltflächen hovert, ist ein Klassiker. Außerdem ein schönes Pattern für eine unaufdringliche Hilfe und Dokumentation in direktem Kontext zur Aufgabe. Der FAQ-Bereich einer Website ist ein zweites Beispiel, das Nutzern schnell und kompakt Erklärungen liefern kann.
Fazit & praktische Anwendung
Bei diesen Richtlinien handelt es sich um Faustregeln. Sie sind allgemeingültig, dafür aber grob.
Regeln wie „#1: Sichtbarkeit des Zustands und Feedback des Systems“ haben für mich eine zeitlose Relevanz. Andere Regeln wie„#2: Übereinstimmung mit der (realen) Welt der Nutzer“ wirken, etwas aus der Zeit gefallen.
Was hauptsächlich an der Formulierung im Original liegt: „Match between system and the real world“. Da passen Titel und die heutige Beschreibung einfach nicht mehr genau zusammen.
Am Ende bleiben es Heuristiken, also eine Methode mit begrenztem Wissen, wahrscheinlich richtige Aussagen zu treffen. Ein guter Ausgangspunkt, aber nur in Kombination mit Nutzertests wirklich aussagekräftig.
Links & Quellen
Die Norman Nielsen Group hat vor einiger Zeit den Bereich zu den 10 Usability Heuristiken komplett überarbeitet. Dazu gibt es zu den meisten Heuristiken auch separate Artikel und Videos. Die 10 Heuristiken auf nngroup.com


