Atomic Design ist ein Organisationsansatz für Interface Design im Webbereich. Das Konzept geht auf Brad Frost zurück und ist eine Grundlage für Design Systeme.
Ziel ist es komplexe Interfaces konsistent, modular und erweiterbar zu entwickeln. Ebenfalls die reibungsarme Zusammenarbeit und Dokumentation, z. B. zwischen Design und Entwicklung, spielen eine Rolle.
Frosts Organisationskonzept basiert auf einer biologischen Metapher. Wobei sich aus Atomen als Grundsteine immer komplexere Bestandteile (Moleküle, Organismen, Templates, Seiten) zusammensetzten. Seine Idee ist der Webentwicklung verankert, lässt sich aber auf andere Softwaresystem übertragen.
Atome
Als kleinsten Bestandteil eines Design Systems definiert Frost HTML-Tags als Atome. Unter anderem Paragrafen, Überschriften, Buttons, Hyperlinks oder Formularfelder. Dies sind die nicht teilbaren Grundbausteine, aus denen sich alle weiteren Bestandteile zusammensetzten.

Atome können auch abstraktere Elemente wie Farben, Schriftarten und sogar dynamische Aspekte einer Oberfläche wie Animationsverhalten sein. Diese grundlegenden Arten von Formatierungen sind heute auch als Design Tokens bekannt.
Sind die Atome in Aussehen und Verhalten definiert können wir daraus Moleküle bauen
Moleküle
Wie in der Natur sind Moleküle einfache Verbindung von Atomen. Also die nächst größere Einheiten, die sich aus Atomen bilden lassen. Dabei werden Atome zu kleinen Gruppen aus Informations- und Funktionsbestandteilen zusammengesetzt.

Ein Eingabefeld mit Label und Button ist ein Beispiel für ein Molekül. Natürlich lassen sich aus Atomen auch wesentlich komplexere Moleküle schaffen. Frost empfiehlt einfache Strukturen um diese möglichst gut Weiterverwenden zu können.
Organismen
Organismen sind Gruppen von verbundener Molekülen, die zusammen schon relativ komplexe Komponenten bilden. An dieser Stelle wird das Interface lebendig, um bei der Metapher zu bleiben.

Eine Navigation kann ein Organismus sein, eine Filterfunktion oder ein Footer. Der Aufbau von Molekülen zu Organismen fördert die Erstellung eigenständiger, modularer, wiederverwendbarer Bestandteile.
Templates
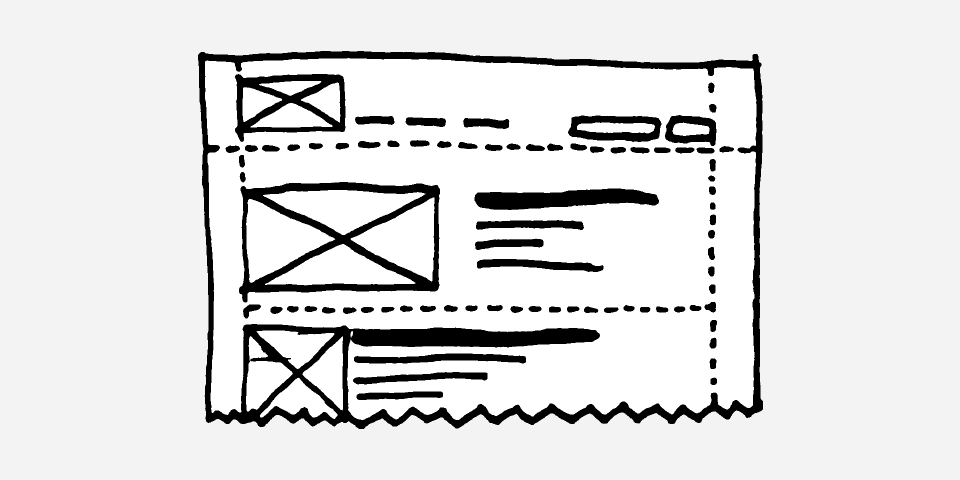
Templates sind die Seitentypen, aus denen eine Website besteht. Hier formen sich die Organismen, Moleküle und Atome zu Layouts.

Nach Frost kann man in dieser Phase noch mit Platzhalter-Inhalten arbeiten. Wichtig ist aber die Struktur und Zusammenspiel der Inhalte zu definieren.
Seiten
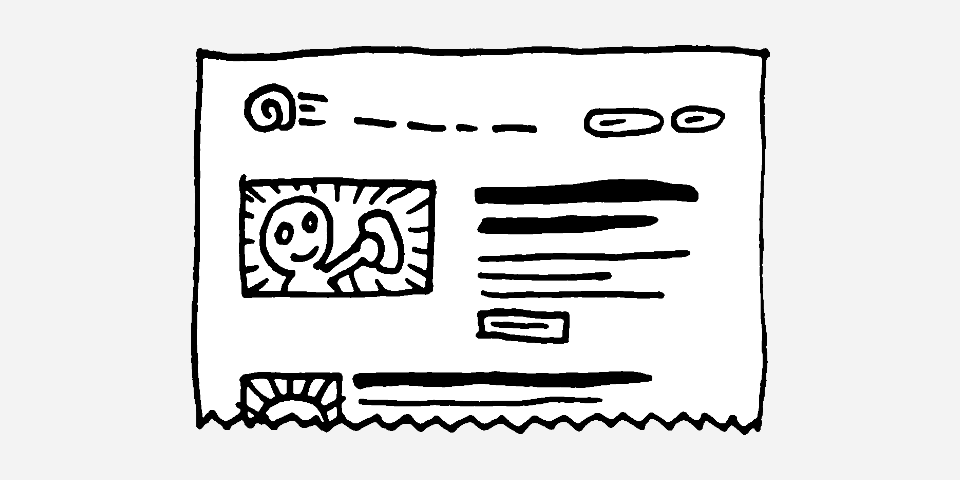
Jetzt wird es Ernst: Das Interface wird mit realen Inhalten gefüllt und zum Leben erweckt. Seiten sind der höchste Detailgrad und das Endprodukt.

Hier zeigt sich wie robust das System ist und wie gut es auf dynamische Inhalte reagiert. Das ist atomares Design!
Atomic Design Zusammenfassung
- Atomic Design besteht aus fünf verschiedenen Phasen, die sich überlappen oder gleichzeitig stattfinden können.
- Atome sind die elementaren Bausteine, Moleküle bilden aus Atomen einfach UI-Bestandteile.
- Organismen sind komplexe UI-Komponenten und Interface Bausteine. Templates fassen die Komponenten als Layout-Vorlagen zusammen.
- Seiten stellen Varianten der Templates mit realen Inhalten dar. Hier wird das Designsystem getestet und die endgültige Benutzeroberfläche demonstriert.


