Du hast 3 Sekunden Zeit, um die Aufmerksamkeit deiner Leser zu erregen, 30 Sekunden, um sie zu fesseln und 3 Minuten, um sie zu überzeugen.
Diese Regel stammt aus dem Marketing und soll helfen, Inhalte anhand von typischen Leseverhalten besser zu vermitteln.
Auch beim Design von Websites geht es immer um Struktur und Gestaltung von Inhalten. In diesem Artikel möchte ich klären, was dran ist an der 3/30/3 Regel und wie sich diese Regel für UX und Interfacedesign einsetzen lässt.
Was ist dran an der 3/30/3 – Regel? Browsingverhalten und Verweildauer.
Die Aufmerksamkeitsspanne im Web ist kurz, viele Besucher haben schon innerhalb der ersten Sekunden deine Seite wieder verlassen.
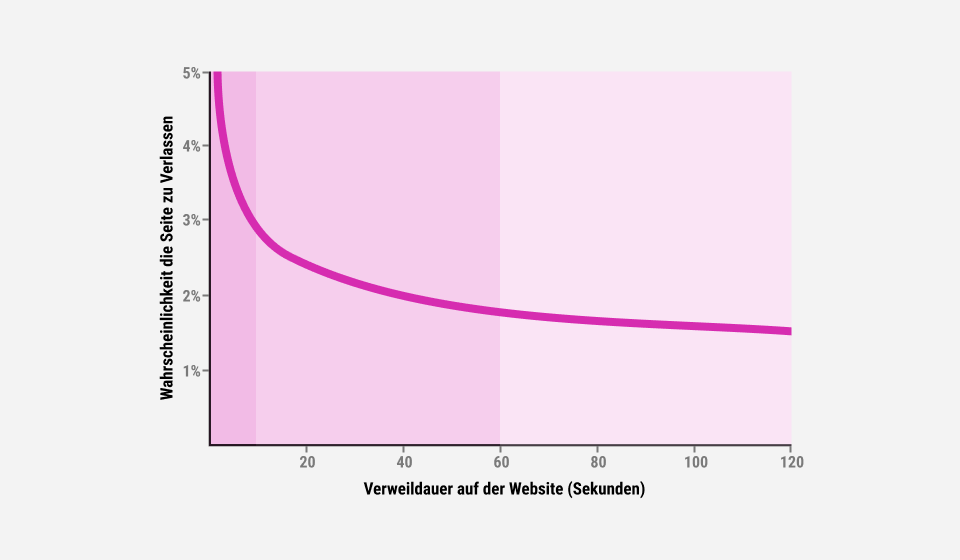
Eine Microsoft Studie hat dies anhand der Verweildauer auf Websites untersucht. Dabei zeigte sich in 99 % der Fälle folgender Effekt.
- Die Wahrscheinlichkeit, dass ein Besucher eine Seite verlässt, sinkt mit der Zeit.
- In den ersten Sekunden ist die Wahrscheinlichkeit, die Seite zu verlassen, am höchsten.
- Nach 30 – 60 Sekunden stabilisiert sich diese Wahrscheinlichkeit und sinkt nur noch langsam.

Das Diagramm zeigt senkrecht die Wahrscheinlichkeit die Seite zu verlassen und waagerecht die Zeit.
In der Studie wird das Verhalten als „screen-and-glean“ bezeichnet. Die Seite wird zuerst gescannt und nur, wenn interessant genug, genauer gelesen.
Es sind Phasen erkennbar, die grob mit der 3/30/3 – Regel übereinstimmen. Eine kurze Phase der Orientierung, eine etwas längere oberflächliche Scanphase und eine tiefergehende Lesephase.
Über die genauen Zeitangaben kann man natürlich streiten. Diese hängen nicht nur vom Leser, sondern auch von Komplexität und Art der Inhalte ab.
In der ersten Phase dauert es einige Augenblicke, in der zweiten bis zu einer Minute und in der dritten können es mehrere Minuten oder länger sein.
Orientierungsphase – Die ersten Augenblicke
Besucher kommen fast immer mit einem Anliegen auf eine Seite.
Nach einigen Sekunden, am Ende der Orientierungsphase trifft der Nutzer die Entscheidung, ob es sich lohnt, die Seite genauer anzuschauen. Sorge dafür, dass der Leser die notwendigen Informationen schnell findet.
- Die grundlegende Botschaft, Thema oder Angebot der Seite sollte deshalb sofort sichtbar, prägnant und verständlich sein.
- Das bedeutet auch, dass sich genau diese Information „above the fold“ oder am Seitenanfang befinden sollten.
- Achte auf die Ladezeiten und einen schnellen und sauberen Seitenaufbau. In dieser Phase ist die Geduld begrenzt.

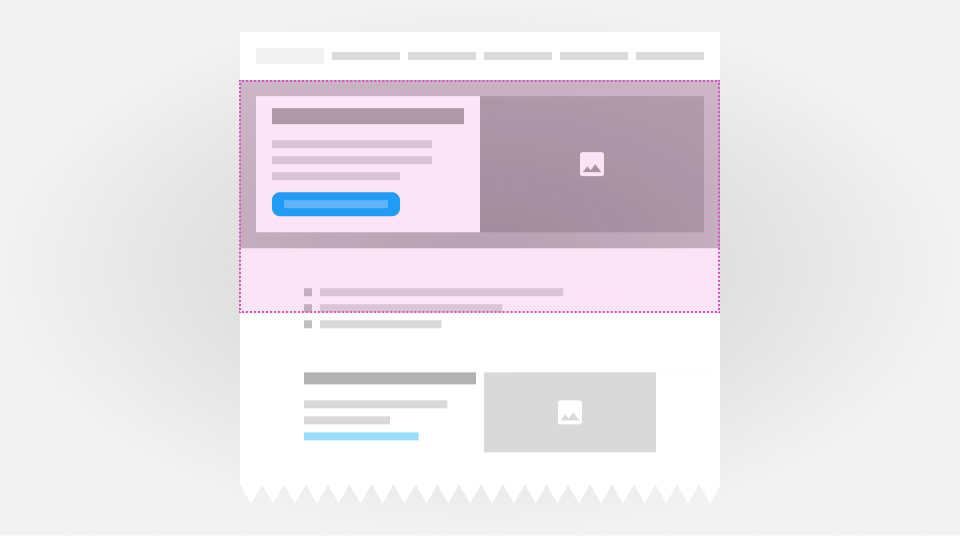
Auf einer klassischen Landingpage werden prägnante Überschriften, Bilder, CTA und Kernbotschaften direkt am Seitenanfang angezeigt. So haben Nutzer innerhalb weniger Sekunden alle Kerninformationen auf einen Blick.
Scanphase – Bis zu einer Minute
In dieser Phase überfliegt der Leser die Inhalte und bildet sich einen oberflächlichen Eindruck. Der Leser will entscheiden, ob oder wo es sich lohnt, tiefer einzusteigen. Beherzige die Regeln für Texte und Struktur im Web. Diese sind darauf ausgelegt, Inhalte leicht überfliegen zu können.
- Optisch gut gegliederte Seiten und Texte helfen dabei, sich schnell zurechtzufinden.
- Gute Überschriften sorgen für bessere Orientierung.
- Relevante Informationen sollten sich leicht finden lassen.

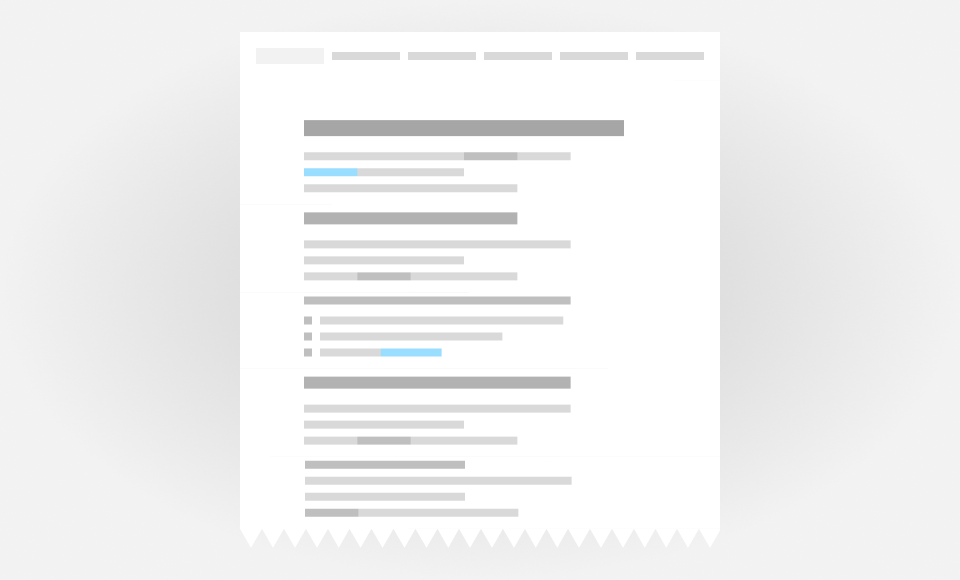
Die optische Gliederung einer typischen Blog-Artikelseite: Thematische und übersichtliche Trennung durch Überschriften. Kurze Absätze gliedern einzelne Gedanken oder Aussagen. Sinnvolle Hervorhebungen oder Listen bilden visuelle Anker.
Lesephase – Die ersten Minuten
Hurra, der Leser steigt tiefer in die Inhalte ein. Jetzt geht es darum, die richtige Menge und Tiefe an relevanten Informationen zu liefern.
- Sorge für Verständlichkeit und sprich die Sprache deiner Leser.
- Wichtig ist, was deine Besucher interessiert, nicht, was du sagen willst.
- Biete eine Auswahl an inhaltlichen Bereichen und ordne diese nach Relevanz. Einzelne Abschnitte sollten auch getrennt voneinander verständlich sein.
Fazit
Die 3/30/3 – Regel hilft dabei, Webseiten so aufzubauen, dass sie zu Aufmerksamkeitsspanne, Interesse und Leseverhalten deiner Nutzer passen.
Auch wenn die Zeitangaben der Regel, nur grobe Richtwerte sind, der Grundgedanke der Regel stimmt.
- Kann man innerhalb weniger Sekunden erkennen, worum es geht?
- Kann in kurzer Zeit einen guten Überblick über die Seite und Inhalte bekommen?
- Sind die Inhalte relevant, interessant und verständlich für die Leser?
Diese Fragen helfen, um sich einen schnellen Überblick über die Qualität einer Seite zu verschaffen. Eine passende Lösung für diese Fragen zu finden, ist meistens wesentlich aufwendiger.
Quellen und Links:
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
https://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/
https://communications.uoregon.edu/writing-web
https://www.cadencepreferred.com/the-3-30-3-rule-does-your-marketing-content-measure-up/


